迅雷会员到期了,最近也没有优惠的车可以上,用迅雷下载没会员太慢了,只好使用qbittorrent来下载一些电视剧了,不过增加了种子链接之后,一直显示下载元数据,因为一些tracker服务器列表国内无法连接,DHT网络中没有种子文件,就是做种的你连接不了,你可以连接的列表里没有人做种,所以就无法下载,更别说有速度了,自己在网上收集了一部分2019年最新的tracker服务器列表,添加到任务的tracker里,速度一下就提上来了,特意分享给大家。
增加方法
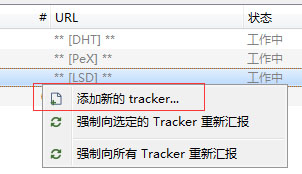
点击一个任务,然后在软件最下方有trackers,点击这个按钮,在出来的空白处右击就可以增加了。

tracker服务器列表
订阅地址:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
udp://tracker.tiny-vps.com:6969/announce udp://tracker.sith.su:80/announce udp://tracker.mg64.net:6969/announce udp://tracker.leechers-paradise.org:6969/announce udp://tracker.kuroy.me:5944/announce udp://tracker.grepler.com:6969/announce udp://tracker.filetracker.pl:8089/announce udp://tracker.desu.sh:6969/announce udp://tracker.coppersurfer.tk:6969/announce udp://tracker.coppersurfer.tk:6969 udp://p4p.arenabg.com:1337/announce udp://open.stealth.si:80/announce udp://mgtracker.org:2710/announce udp://ipv4.tracker.harry.lu:80/announce udp://bt.xxx-tracker.com:2710/announce udp://9.rarbg.com:2790/announce udp://208.67.16.113:8000/announce udp://168.235.67.63:6969/announce http://tracker2.wasabii.com.tw:6969/announce http://tracker1.wasabii.com.tw:6969/announce http://tracker1.itzmx.com:8080/announce http://tracker.vanitycore.co:6969/announce http://tracker.tiny-vps.com:6969/announce http://tracker.skyts.net:6969/announce udp://tracker.opentrackr.org:1337/announce http://tracker.mg64.net:6881/announce http://tracker.kamigami.org:2710/announce http://tracker.grepler.com:6969/announce http://tracker.filetracker.pl:8089/announce http://tracker.dler.org:6969/announce http://tracker.baravik.org:6970/announce http://torrentsmd.com:8080/announce http://share.camoe.cn:8080/announce http://p4p.arenabg.com:1337/announce http://mgtracker.org:6969/announce http://ipv4.tracker.harry.lu:80/announce http://ipv4.tracker.harry.lu:80/annouce http://ipv4.tracker.harry.lu/announce http://inferno.demonoid.ph:3415/announce http://inferno.demonoid.ooo:3418/announce http://inferno.demonoid.ooo:3416/announce http://inferno.demonoid.ooo:3412/announce http://inferno.demonoid.ooo:3410/announce http://inferno.demonoid.ooo:3395/announce udp://explodie.org:6969/announce http://bt.ttk.artvid.ru:6969/announce http://bt.artvid.ru:6969/announce http://87.248.186.252:8080/announce http://5.79.83.193:2710/announce http://0123456789nonexistent.com:80/announce http://0123456789nonexistent.com/announce udp://9.rarbg.me:2770/announce udp://62.138.0.158:6969/announce http://inferno.demonoid.ph:3392/announce http://173.254.204.71:1096/announce udp://tracker.ilibr.org:6969/announce http://www.skyts.net:6969/announce http://tracker4.itzmx.com:2710/announce http://t.nyaatracker.com/announce http://t.acg.rip:6699/announce http://mgtracker.org:2710/announce http://tracker.kuroy.me:5944/announce http://open.acgtracker.com:1096/announce http://tracker3.itzmx.com:6961/announce http://tracker2.itzmx.com:6961/announce http://retracker.gorcomnet.ru/announce udp://tracker.piratepublic.com:1337/announce http://tracker.xfsub.com:6868/announce udp://shadowshq.yi.org:6969/announce udp://eddie4.nl:6969/announce udp://208.67.16.113:8000/annonuce udp://shadowshq.eddie4.nl:6969/announce udp://tracker.kamigami.org:2710/announce udp://tracker.leechers-paradise.org:6969 udp://9.rarbg.to:2740/announce udp://p4p.arenabg.ch:1337/announce http://bt.cnscg.com:6969/announce http://bt.cnscg.org:6969/announce http://secure.pow7.com/announce http://tracker.tfile.me/a http://tracker.tfile.me/announce http://retracker.gorcomnet.ru:80/announce |