今时今日,网站的创建正变得越来越复杂,而且一般都不是一个人就能干的了的。在创建网站过程中,我们需要保证设计前后一致,并符合业务目标,同时还要尽全力为用户打造有趣的使用体验。

为了确保整个团队在设计网站各个组成部分或在改善开发人员设计成果时彼此之间能够充分协调一致,你需要编写一份设计文档或Web设计风格指南作为指导。
风格指南能够保证不同的页面共同拥有一套核心的体验效果。另外,其还有助于保证未来的开发或第三方创作工作不偏离最初的品牌路线,能够与整体品牌保持一致。
Luke Clum曾在去年简略地介绍过如何编写风格指南并将其作为Web设计的第一步骤,那么现在我想更加深入地探讨一下如何针对你的项目编写一份有效的Web设计风格指南。
风格指南是什么?
风格指南是指一套相关预设计元素、图形和规范的集合,其用途是保证负责网站不同部分工作的设计师或开发人员之间保持协调一致,并最终打造出核心化的体验。

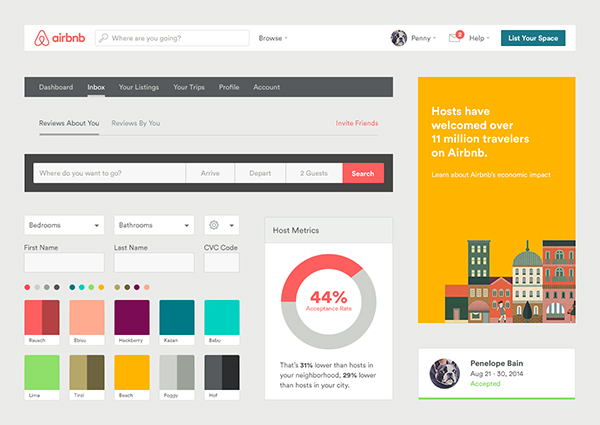
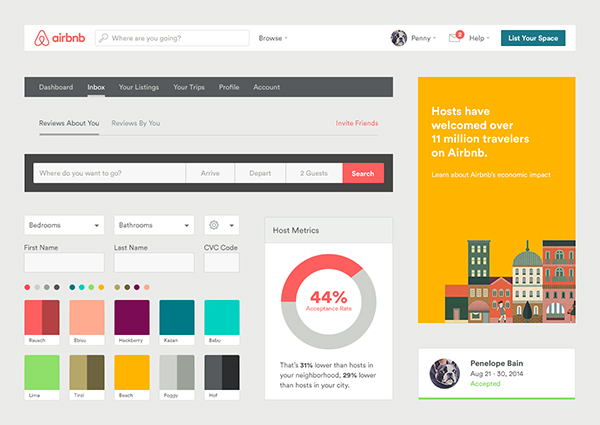
Airbnb UI Toolkit – Web by Derek Bradley重要意义何在?
当多名设计师共同致力于同一大型网站或Web应用的工作时,务必要保证他们不会过多根据个人的喜好对工作内容进行阐述或改变、调整风格样式。在开发阶段,预先设定好的网站元素可以让开发人员拿来直接并反复使用。另外,这样还可以减轻工作量,因为他们能事前看到需要编写代码的元素,心里对最终成果的样子有一定的预期。
为了让开发人员的工作更轻松,设计师应该负责设计所有可能要用到的交互内容,例如鼠标悬浮、单击、访问及其他按钮、标题和链接等的状态。
编写web设计风格指南
1. 研究品牌
首先,你需要对品牌展开研究,理解其含义,了解品牌背后的意义,与公司团队进行沟通,并了解公司的愿景、使命和价值观。为了保证你所编写的风格指南能够在视觉和情感上正确彰显出公司形象,一定要深入挖掘品牌。
作为一名设计师,如果你不会写代码,那么可以打开Photoshop,给文档拟定一个标题,并对文档的性质和用途进行一下简短的说明。
如果你会写代码,那么最好使用预编程的资源创建一个html文档,以便在后期直接使用。
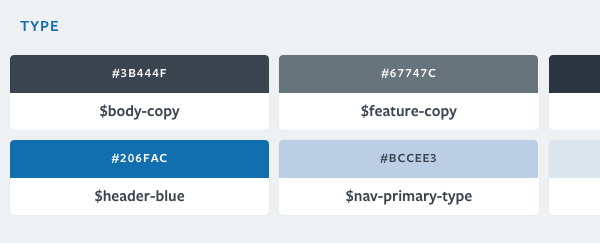
2. 限定字体
根据Oliver Reichenstein的理论,Web设计中95%的工作量都集中在字体上。
字体的重要意义在于其是访客和网站之间最为关键的沟通工具之一。
确定层级次序并提供对应的说明。首先是标题样式:h1、h2、h3、h4、h5和h6。然后是正文文案:粗体和斜体等变化。考虑一下需要用于小型链接、简介文字等内容的自定义文案。提供字体系列、粗细和颜色等。
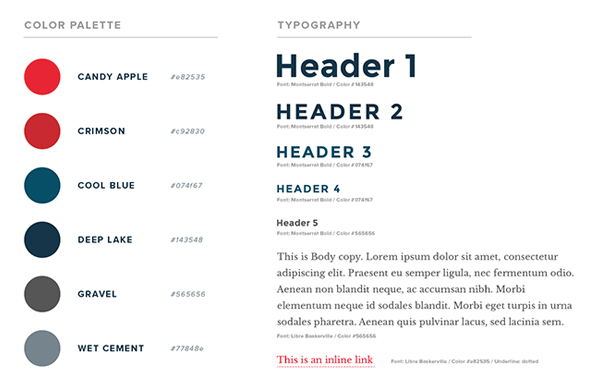
 Style Guides by Zech Nelson
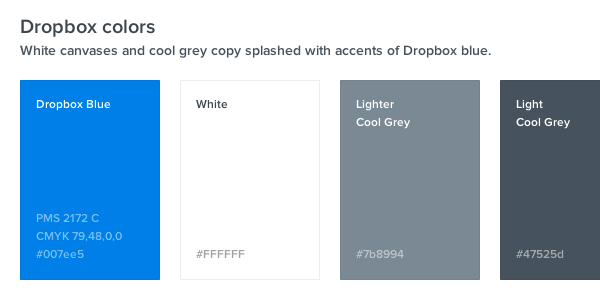
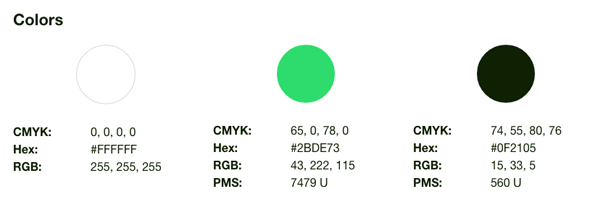
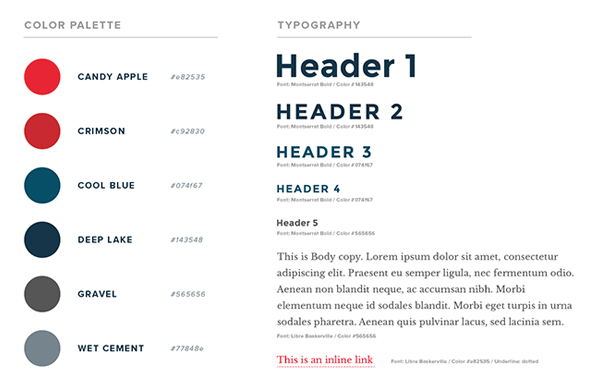
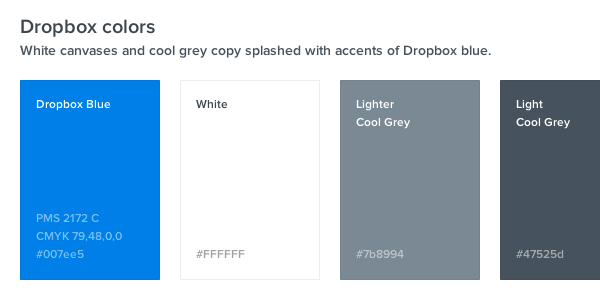
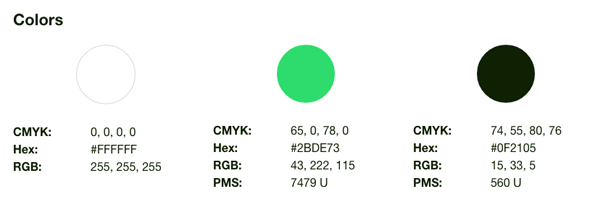
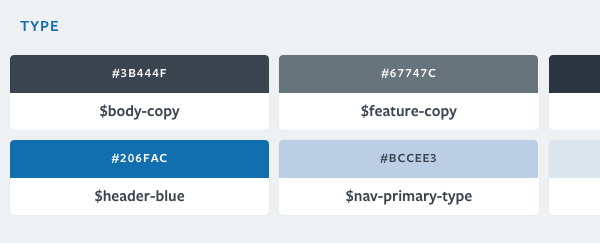
Style Guides by Zech Nelson3. 调色板
人类能够感知不同的颜色并将色调与自己所熟知的品牌相互联系起来,神奇吧!举例来说,一提到可口可乐,你一定会首先想到红色。
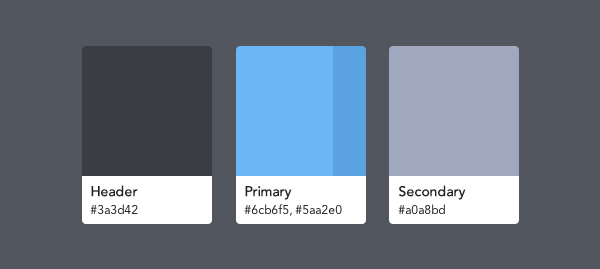
首先在风格指南中设定网站内使用最多的主色调,主色应该包含不多于三种阴影。但是在有的情况下,你可能还需要使用二级甚至三级颜色来呈现用户界面,因此不要忘了对这些颜色进行设定。另外还需要加入白色、灰色和黑色等中性颜色以便让主品牌颜色更加突出。
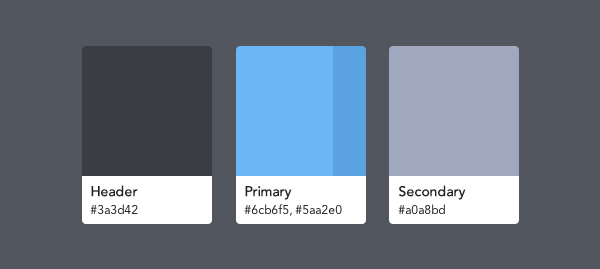
 Guest Center color palette by Chloe Park
Guest Center color palette by Chloe Park4. 语言
这里所说的语言实际上就是指文案。如前所述,在开始编写风格指南之前你已经对品牌进行了研究,而且发现目标品牌的风格是年轻、潮流。那么如果没有现成的文案语言方向,你就需要进行设定。在这方面,你可以提供一个示例来表现语言必须既专业又有趣,同时还要热情。例如,你可以说“貌似你碰到了网上广为流传的404错误”来取代死气沉沉的“出现404错误”。这样的语言能表现出网站并不具有太强的商业气息。有时候亮点就隐藏于细微之处。
5. 图标
图形标记已有几千年的历史,在文字和语言出现之前就已经存在。在项目中善用图标能够让访客一眼就明白当前的情况以及下面将要出现什么情况。另外,恰当的图标相比色调、文案和图形更能够体现出目标内容的背景。在使用图标时,要想想目标受众是谁,他们的宗教和背景情况如何,切勿造成他们的误解。还要说的是,仔细思考品牌及其所代表的价值,千万别犯在大型银行网站上使用手绘风格图标这种错误。
 Iconfinder 是帮助你寻找图标的最佳工具
Iconfinder 是帮助你寻找图标的最佳工具 NounProject 使用图标打造出了通俗易懂的视觉语言
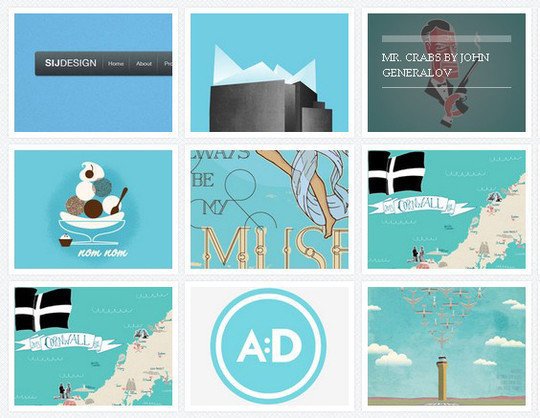
NounProject 使用图标打造出了通俗易懂的视觉语言6. 图片
图片比千言万语更有说服力。你所使用的图片一定要能够代表网站的风格和方向。再强调一遍,一定要仔细考虑品牌的价值和公司的使命。例如,某个有关水源慈善的网站使用极具冲击力且情感强烈的慈善类图片呼吁人们思考拥有水、食物、电力和教育等生活必需品是多么幸运。
 可以免费获取图片的不错网站:10个值得设计师收藏的高清照片设计素材网站
可以免费获取图片的不错网站:10个值得设计师收藏的高清照片设计素材网站7. 表单
表单是网站或web应用表现其交互和动态性,并让用户能够输入数据以便你后期处理并开展相关工作的关键所在。
务必要构建起一套层级体系并收纳一切可能来自表单的反馈——主动反馈、鼠标悬浮反馈并加入错误、警告和成功提示(包括密码强度太弱、邮件地址无效或简单的“邮件已发送”消息)。
8. 按钮
按钮是颜色、表单和语言的组合。你可以依靠上面介绍的且已经创建好的资源,使用不同的设计方案打造外观统一的功能性按钮。
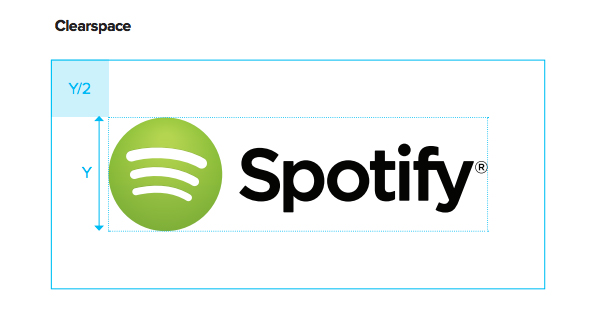
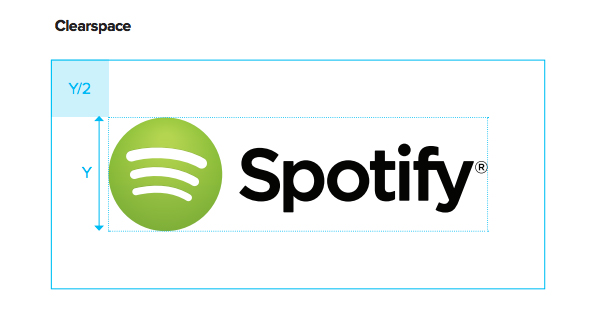
9. 空间调整
空间调整为什么也要收录在风格指南里?实际上空间调整是风格指南当中非常重要的一个部分。在对空间调整方式进行界定时,可以采用规定网格布局的方式,也可以对标题、按钮、图片、表单等元素之间的空间距离进行分门别类的规定。
空间调整的重要意义在于其能够给各个元素提供更多的表现空间,空间使用的协调一致能够让网站看起来更加整齐、专业。
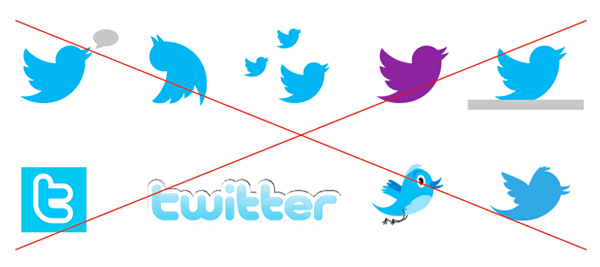
10. 注意事项
最后要说的是:把注意事项这一节做成常见问题解答的形式,展现出最常见的错误类型,并给出预期结果作为参考示例。

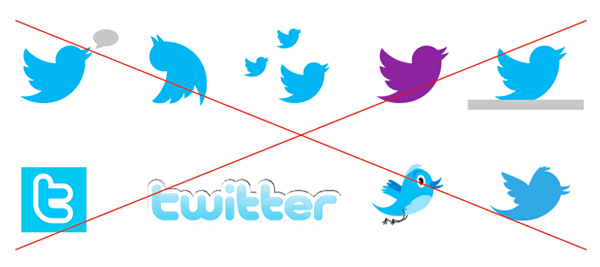
Twitter brand assets and guidelines示例
下面是一些优秀的风格指南示例,希望能够在你打造自己的指南时带来灵感。但要注意,这些指南与目标公司的架构、愿景、使命和价值观紧密相联,其中某些选择可能与你的工作没有关系,所以不要盲目照抄。
Spotify – 合作伙伴品牌指南(PDF)

Dropbox 品牌及Logo

Kickstarter 风格指南

Lonely Planet设计指南

Find指南–寻找品牌资源的最快捷方式

结束语
研究编写风格指南的目标品牌是重中之重,一定要正确理解设计中的不同部分,保证风格指南前后一致,并且要考虑到把设计转变为实际成品过程中可能出现的全部情况。
翻译:蒋灿
原文地址:designmodo.com



























 可以免费获取图片的不错网站:10个值得设计师收藏的高清照片设计素材网站
可以免费获取图片的不错网站:10个值得设计师收藏的高清照片设计素材网站